일반
표현 방식
비트맵 폰트: 크기가 고정된 점으로 이루어져 있어서 처리 속도는 빠르지만, 정해진 크기에서만 제대로 보이며 확대를 하면 획의 둥근 부분이 계단처럼 보임.
외곽선 폰트: 처리 시간은 조금 걸리지만 선을 그리는 방식이라 크기를 변화시켜도 선이 깨지지 않음. 벡터 방식으로도 불림.
타입 종류
PostScript Type 1
- 어도비의 창립자가 1976년 개발을 시작해 1982년 발표함. 어도비의 시작이자 지금의 어도비를 있게 만든 기술이라 봐도 무방.
- 벡터 아웃라인 포맷. 디지털 인쇄 기술의 근간이라 할 수 있으며 매끄럽고 정밀하며 고품질.
- 인쇄에 사용하는 경우가 많으며 특히 책이나 잡지와 같은 전문가 수준의 인쇄 작업에 자주 사용됨.
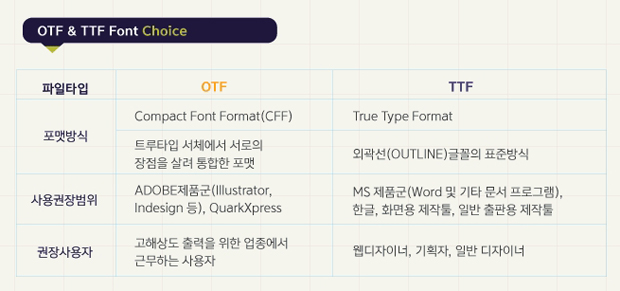
TTF (True Type Font)
- 1980년대 애플에서 어도비에 대항하기 위해 만든 폰트 저장 형식.
- 포스트스크립트를 기반으로 함. 현재까지 가장 일반적인 저장 형식.
- 2차원 베지어 방식으로 곡선을 구현. 계산량이 작아 표현의 속도가 비교적 빠르지만 자유롭고 예리한 곡선의 표현이 조금 어려움.
OTF (Open Type Font)
- 1996년 마이크로소프트와 어도비가 합작하여 발표한 폰트 저장 형식.
- Windows, Mac, Linux 등 모든 환경에서 모니터 화면 또는 인쇄물 상에서 같은 글자 모양을 보여주기 위해 만듦.
- 그래픽 디자인 출력에 주로 사용. 출력 품질은 좋지만 곡선 구현 방식으로 모니터 화면에서는 다소 매끄럽지 않아 보일 수 있음.
- 3차원 베지어 방식으로 곡션을 구현. 계산 과정이 2차원보다 좀 더 복잡해 표현속도는 느린 편이지만, 더 섬세한 곡선 표현에 적합.

<출처: 윤디자인연구소 홈페이지>
- 곡선의 표현이 자유롭다고 해서 다 좋은 것은 아님. OTF 포맷의 곡선 구현 방식으로 인해 DPI 표현이 낮은 모니터 화면에서는 글꼴이 다소 매끄럽지 않아 보일 수 있음.
- 일반 문서 작업에는 TTF 포맷, 섬세한 디자인 작업이나 출력물 작업 시에는 OTF를 사용.
HFT
- 한/글 전용 폰트(?)
- ../Hnc/Shared/Fonts
웹 폰트
EOT (Embedded Open Type)
- 마이크로소프트가 1999년 만듦.
- IE 8.0 이하 버전은 EOT 파일만 인식함.
WOFF (Web Open Font Format)
- 모질라와 기타 조직들이 결합하여 웹에서 사용할 목적으로 개발
- OTF/TTF는 쉽게 복제될 수 있어 웹에서 사용할 목적으로 대신 WOFF가 만들어짐.
- OTF/TTF를 이용한 구조의 압축된 버전.
- 메타 데이터나 라이선스 정보도 포함할 수 있음.
SVG/SVGZ (Scalable Vector Graphics):
- 파일 크기를 훨씬 가볍게 해서 모바일 사용에 이상적으로 만들어짐. SVGZ는 SVG의 압축된 버전.
유니코드 폰트
MS 오피스를 설치할 때 "다국어 기능 지원" 옵션을 선택하면 Arial Unicode MS 라는 커다란 폰트 파일이 설치되는데, 이것이 유니코드 폰트다. 이 안에 전세계 모든 글자들이 다 들어있다.
폰트명: Arial Unicode MS
파일명: ARIALUNI.TTF
크기: 22.1MB
폰트 파일의 구조
폰트 패밀리
특성이 같은 글꼴의 집합을 의미한다. 여기서 특성이란 폰트의 폭(가변폭, 고정폭), 세리프(획 끝의 장식)의 유무, 문자셋, 가로획과 세로획의 굵기차 등이 해당된다. Time New Roman, Arail, 굴림, 궁서 등이 폰트 패밀리의 이름이며 쉽게 말해서 전체적인 모양이 비슷한 글자들의 집합을 폰트 패밀리라고 부른다.
폰트 페이스
같은 패밀리에도 획의 굵기나 기울임 정도에 따라 스타일이 나누어진다. Arial Bold, Arial Italic 등의 폰트는 따로 만들어지며 이 둘은 같은 패밀리에 속한 다른 페이스이다. 스타일별로 만들어진 폰트 하나를 폰트 페이스라고 부른다. 굵기나 기울임 정도에 따라 페이스를 따로 정의하는 이유는 단순히 여러 번 겹쳐 쓰거나 좌표를 기울이는 연산 정도로는 섬세한 글꼴을 만들 수 없기 때문이다.
즉, 폰트 패밀리가 더 큰 범위이며 패밀리 안에 페이스가 포함되는 관계이다. 일반적으로 폰트 파일 하나당 폰트 페이스 하나가 저장되어 배포된다. 확장자 .ttf를 가지는 파일은 폰트 패밀리가 아닌 폰트 페이스 하나를 가진다.

하나의 폰트 파일에 여러 개의 페이스가 같이 저장되어 배포되기도 하는데 이런 파일을 폰트 컬렉션이라고 하며 확장자 ttc로 되어 있다. 영문 폰트의 경우는 이런 예가 거의 없지만, 아시아계의 폰트는 이런 경우가 종종 있다. 우리가 사용하는 한글 윈도우즈의 한글 폰트들도 컬렉션으로 제공된다.

여기까지 보면 폰트라는 용어 자체는 조금 애매한데 문맥에 따라 폰트 패밀리를 칭할 수도 있고 폰트 페이스를 칭할 수도 있다. 흔히 "이 폰트 참 예쁘다", "제목은 ~~ 폰트로 하라" 등의 경우 폰트 패밀리를 의미한다. 그러나 프로그램 코드에서는 폰트라는 용어가 페이스를 칭하는 경우가 대부분이다. 폰트 페이스에는 다음 정보들이 포함된다.
글리프(Glyph)
폰트 파일에서 글자 하나하나의 모양 정보를 글리프라고 한다. 글리프를 저장하는 방식에 따라 비트맵 폰트, 외곽선 폰트 등으로 구분하는데 트루타입은 문자의 외곽선을 저장한다. 폰트 파일 내부에서 글리프의 순서는 따로 정해져 있지 않다.
문자맵(CharMap)
문자 코드와 글리프의 대응표. 어떤 문자 코드가 어떤 글리프와 대응되는지가 문자맵에 들어 있다.
메트릭(Metrics)
페이스 특성에 대한 값이다. 폰트를 만들 때 사용한 디자인 도면의 크기라든가 도면 내에서 글자의 영역, 밑줄의 위치 등의 정보들이 저장되어 있다. 또 개별 글리프의 크기 정보들도 저장되어 있는데 높이는 얼마이며 다음 글자는 어디쯤에 놓아야 하는지, 여백은 얼마나 되는지 등의 정보들이 들어 있다.
힌트, 커닝
글자의 모양이나 간격을 조정하는 힌트, 커닝 같은 고급 정보들도 페이스에 빠짐없이 기록되어 있다. 텍스트를 출력할 때는 이 정보들을 참조하여 글리프를 정확한 위치에 배치하며 또한 확대, 축소할 때 가독성이 좋은 출력을 만들어낸다. 아무튼 페이스에는 텍스트 출력에 필요한 모든 정보들이 다 들어있다고 보면 된다.
기타
pt와 px의 차이
pt (point):
- 하나의 글꼴을 화면, 지면 따위에 출력할 때 사용하는 그 글꼴의 세로 폭. 대체로 한 글꼴의 크기를 결정한다.
px (pixel):
하나의 글꼴이 화면에 출력될 때 그 글꼴이 차지하는 화면 최소 구성요소(픽셀)의 수. 흔히 화면에서 차지하는 세로 폭을 의미한다.
둘의 절대적인 차이는 이용되는 출력장치에서 나타난다. 화면에서만 사용한다면 사실 px를 사용하는 것이 더 정확하다. 하지만 폰트는 화면뿐만이 아니라 종이, 직물 등에도 인쇄되기 때문에 세로 폭을 이야기할 때 pt를 더 많이 쓴다.
pt와 px 사이의 변환 관계는 일반적으로 다음과 같다.
Npt = (N+3)px (단, N은 자연수)
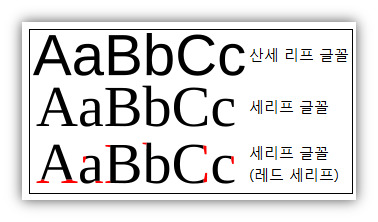
Serif & Sans-Serif
Serif란 가는 장식 선을 말한다. 폰트의 글자를 이루는 선의 일부가 돌출된 형태를 가지고 있으면 세리프 글자체라고 한다. 여기서 Sans는 '없음'을 뜻하는 프랑스 말로 Sans-Serif는 돌출이 없음을 말한다.
Mono
Mono는 Monospaced의 준말로 글자 하나하나의 장평이 같은 폰트를 말한다. '굴림', '굴림체'에서 굴림체가 모노 폰트를 말한다.

<일반 폰트와 Monospaced 폰트의 차이>